Add Sunburst Labels (Tutorial 3)
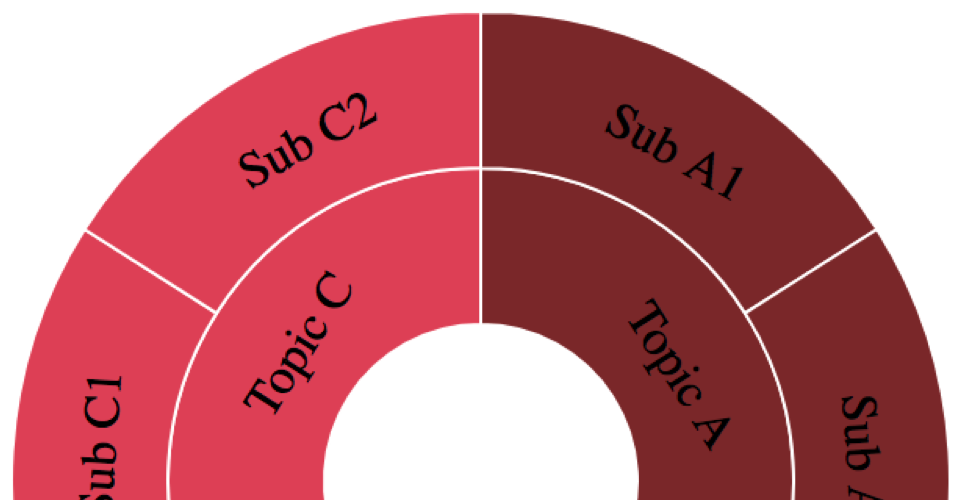
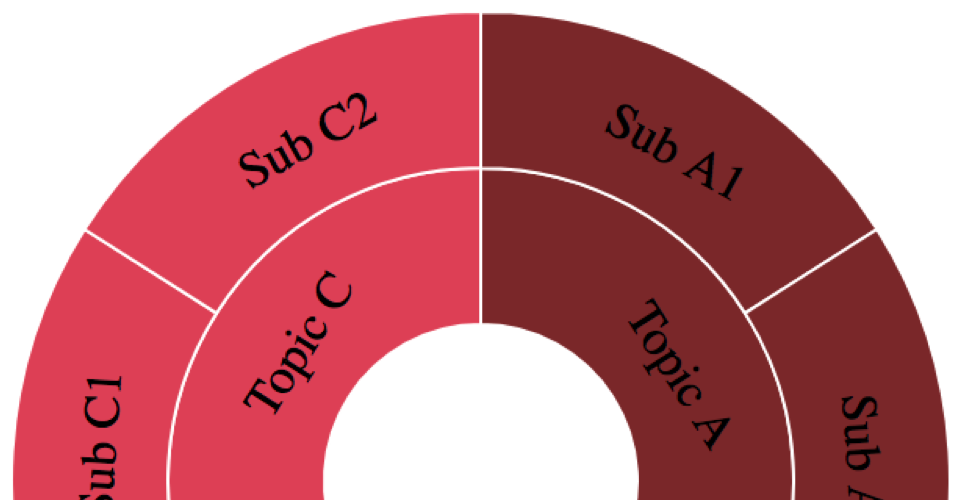
 In this tutorial we’ll add properly-rotated labels to our Tutorial 2 sunburst. This will require us to update a few lines of existing code and add a new rotation function.
In this tutorial we’ll add properly-rotated labels to our Tutorial 2 sunburst. This will require us to update a few lines of existing code and add a new rotation function.
Sunbursts and afternoon naps are underrated.
 In this tutorial we’ll add properly-rotated labels to our Tutorial 2 sunburst. This will require us to update a few lines of existing code and add a new rotation function.
In this tutorial we’ll add properly-rotated labels to our Tutorial 2 sunburst. This will require us to update a few lines of existing code and add a new rotation function.
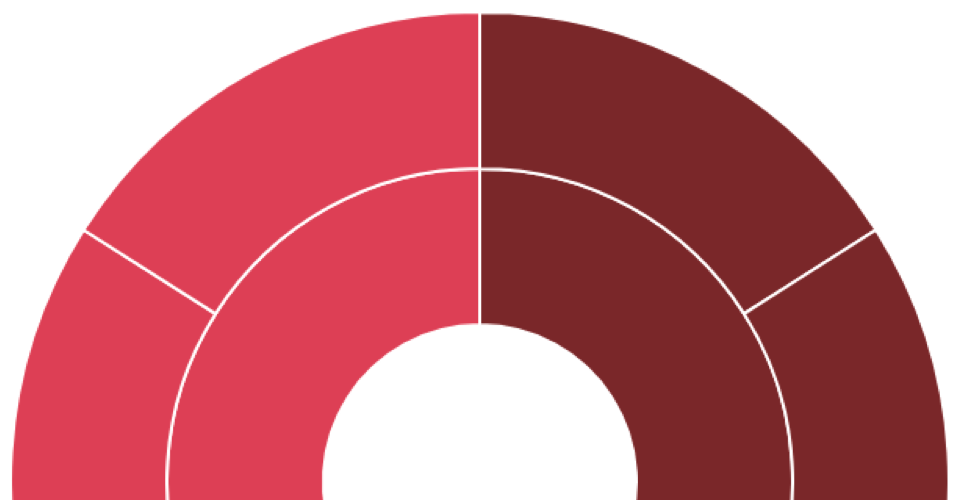
 It’s time to clean up our code! Today we’ll start with our Tutorial 1 Sunburst. Then we’ll load data from a separate JSON file and move our d3 logic into a function. We’ll also discuss how to make your future self happy.
It’s time to clean up our code! Today we’ll start with our Tutorial 1 Sunburst. Then we’ll load data from a separate JSON file and move our d3 logic into a function. We’ll also discuss how to make your future self happy.
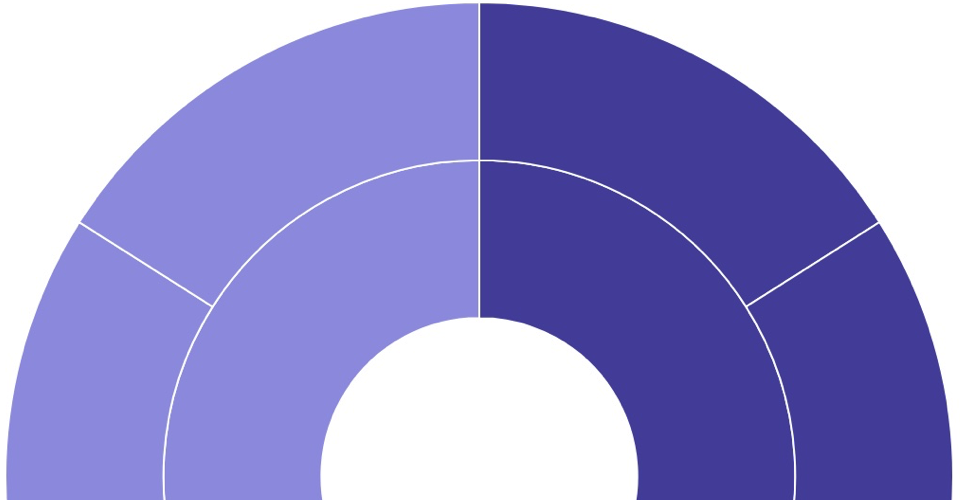
 Want a simple, clear way to present hierarchical data? Try a d3 Sunburst.
Want a simple, clear way to present hierarchical data? Try a d3 Sunburst.
This is a detailed walk-through of a simple-ish d3 Sunburst. I explain a lot of the details about svg, javascript, and d3. Skip what you don’t need. We’ll avoid advanced features today, but end up with a functional sunburst in only 54 lines of code. It lays the groundwork for creating a labeled, interactive, hierarchical visual.
I am fond, maybe too fond, of the d3 sunburst. Its clean lines, obvious symmetry, and smooth tweens make me smile.